
ブログ用に写真を撮ったぞ!
さっそくワードプレスにアップロードしよう!


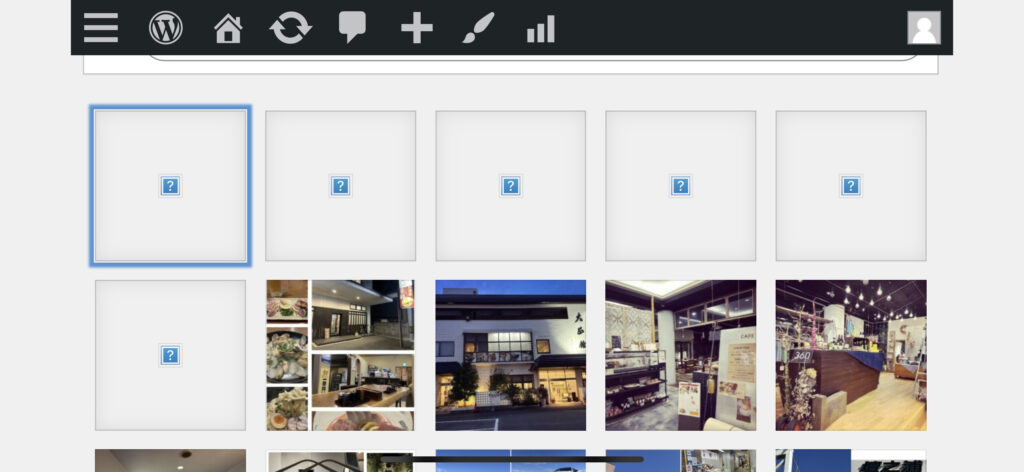
…あれ?なんか変なことになっとる。画像を貼っても何も表示されないし…
『alt属性が指定されていません』だって?
…あれ?なんか変なことになっとる。
画像を貼っても何も表示されないし…
ん?『alt属性が指定されていません』だって?
僕はブログ用写真のほとんどをiPhone14proで撮影し、ワードプレスのメディアへアップロードして使用する…という方法でブログを作っていて、まだまだ大量に画像がある!!これはこのまま写真が無駄になってしまったら泣ける…ということで、何とかならないかと画像圧縮プラグインのEWWW Image Optimizer を無効にしたり、代替テキストを書き換えてみたりしたけどダメでした。
それでもなんとか対処できたのでやりかたを紹介します。
目次
iPhone側でカメラの設定が変わっていないか確認!
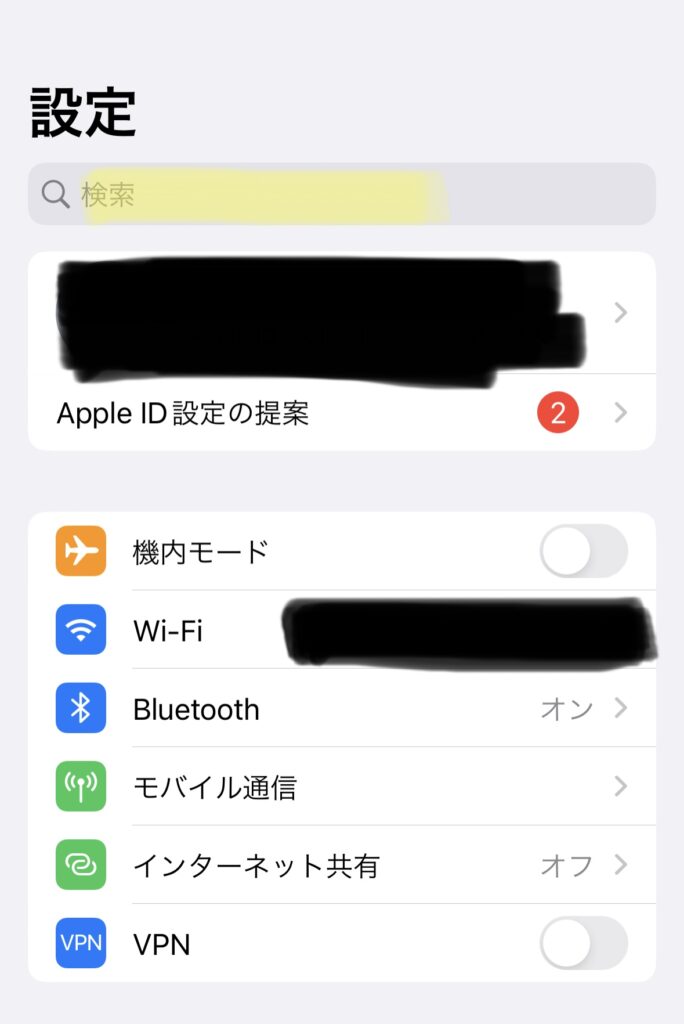
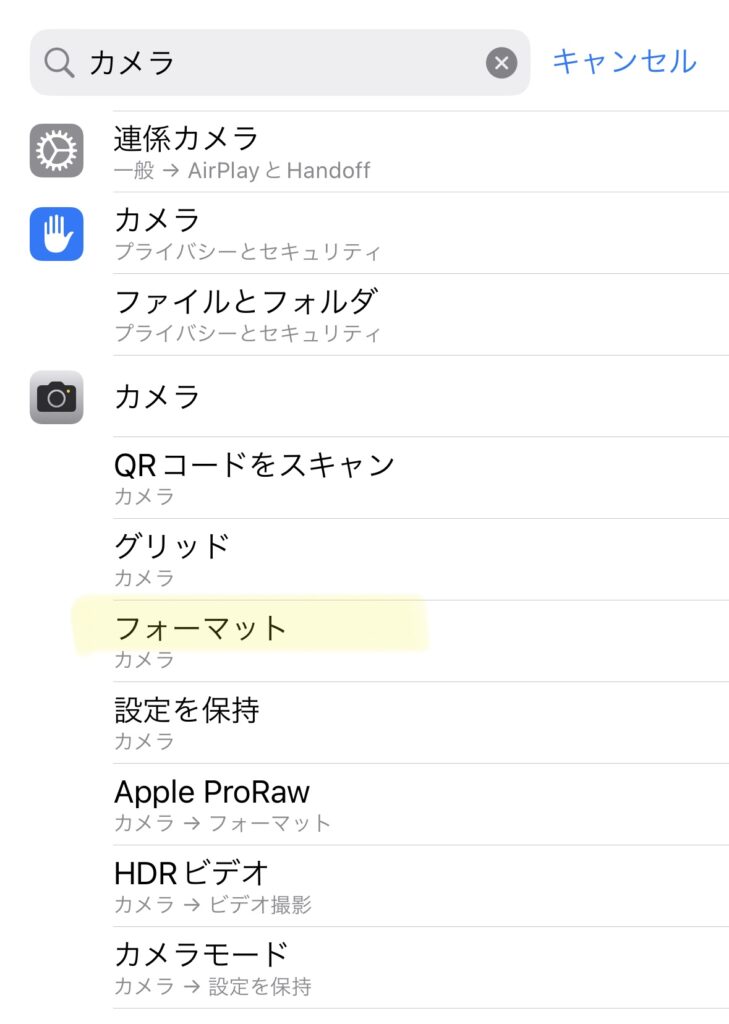
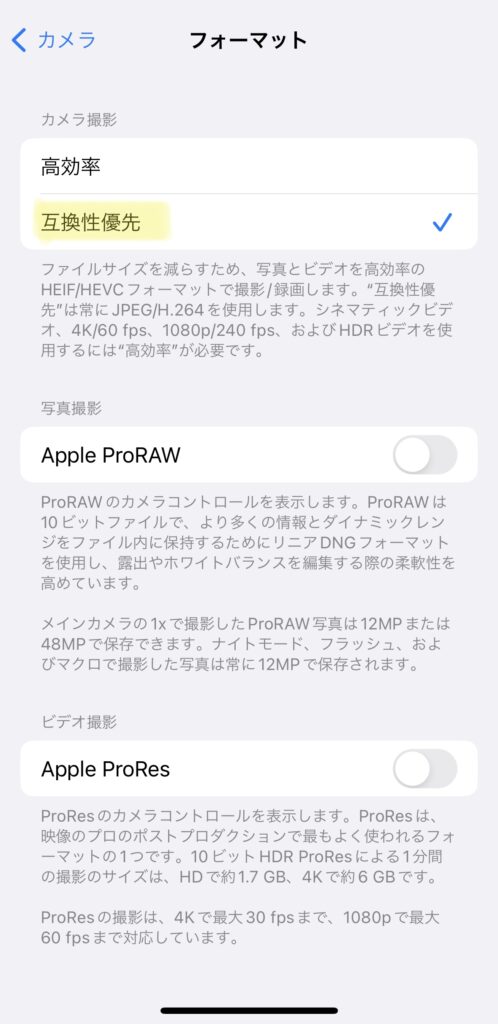
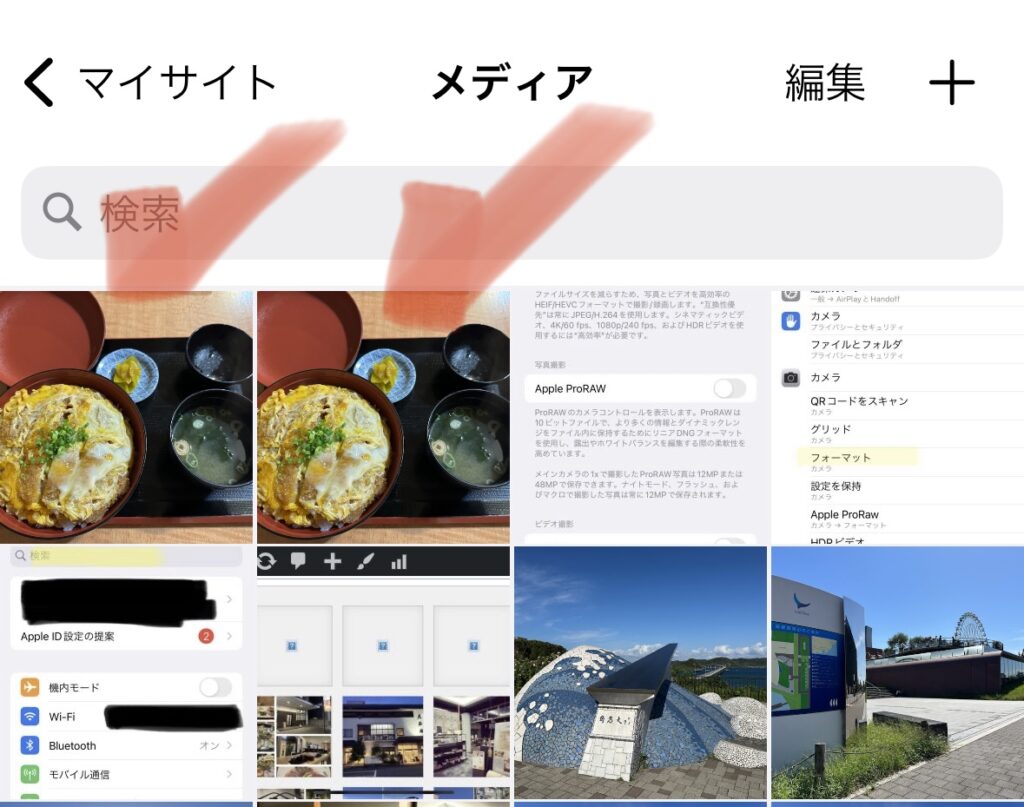
まず初めに、以下の手順を試してみてください。
①


②


③


僕は意識しないまま高効率にしていて、高効率になっていた期間に撮った写真の全てが『alt属性が指定されていません』状態になっていましたが、互換性優先にチェックを入れた後に撮影した写真は問題なくアップロードされました。
次は、高効率で撮影してしまったものをブログに使う方法について説明していきますね。
画像を編集しよう!
iPhoneに最初からある機能『写真』を使って画像編集をするだけでOK!
やり方の手順は…


- 『写真』から使いたい画像を選択
- 右上のほうにある『編集』をクリック
- 右上にある『えんぴつ』マークをクリック
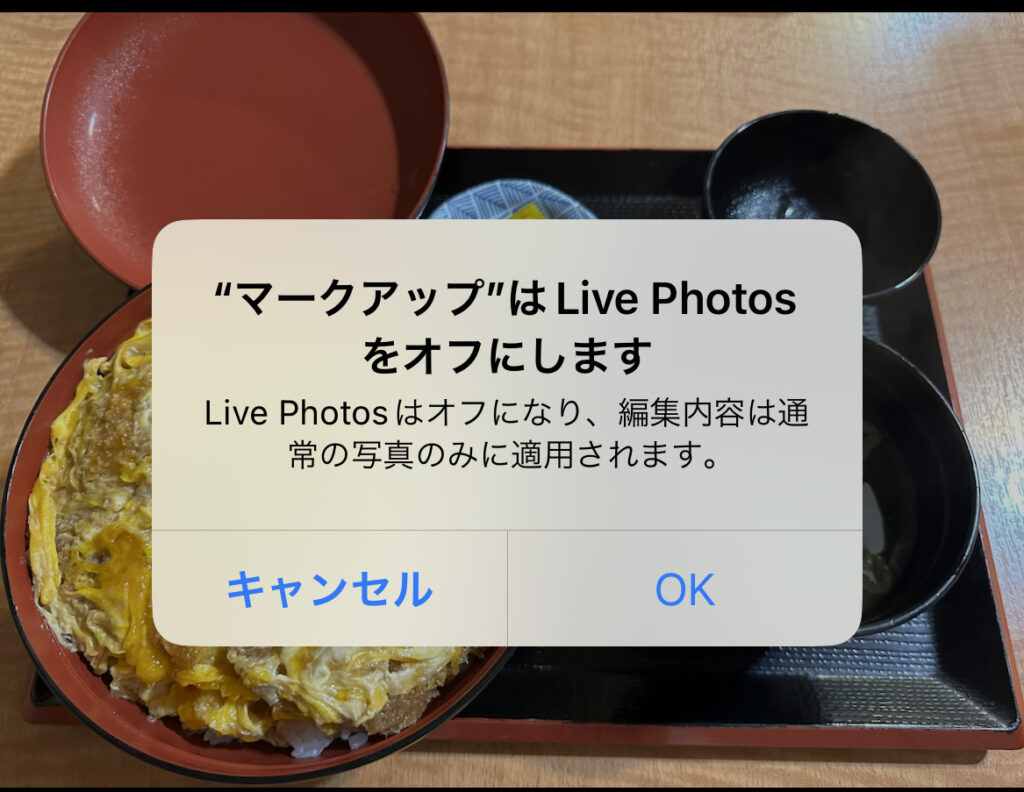
- マークアップはLive Photosをオフにしますと出るのでOKを押す
- 完了・保存をして終了!
これだけで使えるようになりますよ。
あとはWordPressののメディアにアップロードをして使うだけ!


以上でiPhoneの写真で『alt属性が指定されていません』の対処法!について解説をおわります。


コメント